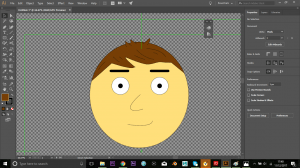
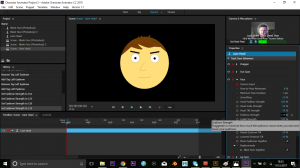
I began going into further depth with animating my characters. I moved the head of my main male character into Adobe Character Animator and started playing around with all the features of the face.
https://www.youtube.com/watch?v=tUKfAJgtpfE
As shown above, I go through the layers of my Illustrator file, showing how they are laid out and that some have “+” symbols before each layer name. This is to let Character Animator know that this layer will move independently when you move the file from Illustrator across. Additionally, I point out how each layer is labelled in Character Animator through the use of the face model shown in the bottom right corner of the screen. All the features that I need to use work, although need some tweaking so that they don’t overlap or malfunction when it comes to the recording process.
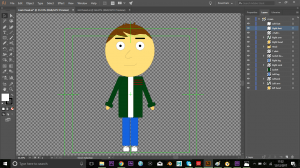
Moving on from this, I decided to create a walk cycle for my characters to demonstrate that I could animate them within the scene. I attempted to follow a few different tutorials, however, I could not actually create a walk cycle or even animate my character models within After Effects like I had planned, due to system bugs.
At the start of each tutorial (like the one shown above), they explain specifically how to move your files and import them into After Effects from Illustrator. However, although I followed these steps and tried alternative methods, After Effects would just open the wrong file every time I attempted it. (Shown in the video below).
https://www.youtube.com/watch?v=UkpGIF6U5r8
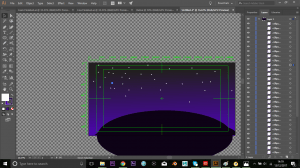
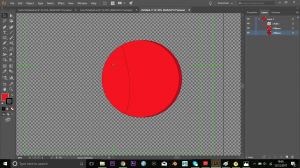
No matter how many times I tried to remedy this problem, After Effects would always open the ball file, and I have no idea as to why it is doing so. This problem continues, not only with the walk cycle and animating characters, but with my scene that I had previously designed (every time I attempted to open the file it would open the ball). However I was able to tackle this problem with my scene. I followed a different tutorial on YouTube that discusses animating scenes within After Effects.
This tutorial shows the same method of importing an Illustrator file into After Effects, so that After Effects keeps all the same layers that you created in your original file (so that you can model and animate them individually). Although because of the issue I was having in which I could only import the ball file into After Effects, I could not do this. On the other hand, I was able to import the scene as a still image as one layer. Because of this I decided to keep the still image and edit on top of that, to make it look like a moving piece, rather than a still image.
https://www.youtube.com/watch?v=GiYofx1faww
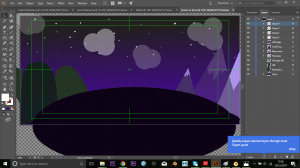
This is what I managed to create as the “scene of natural beauty” that I had previously mentioned would be the main point of my piece. I added a few new cloud shapes that are animated to move across the screen, along with a shooting star effect I created using the in-built effect CC Particle World in After Effects, which I then played around with the settings to create the star effect. I also slightly increased the scale of the image over time to give the effect of camera movement on the piece. Finally I added the most complicated part of the edit. I created a new layer and added “Turbulent Noise” which I then played with the setting of to give a wiggling effect. I then also added “Curves” and made it so that the entire scene was dark except for all the brightest stars and the moon. Following this I set this layer to Luma Matte the original layer so that the Turbulent Noise would only effect the lightest parts of the curves effect I added on. And from this, I managed to create a twinkling effect on the stars and an animation on the moon, which makes it look like it’s giving off light.
From this process of creating an animated short, I have never encountered as many technical issues as I have whilst trying to create a concept. Moreover, I did not leave myself with a lot of time to create 2D concept, as most of my time was spent looking into 3D work, which I later discovered was too big of a project to take on in the amount of time I was given. Although I was not able to show that I could properly animate my 2D models and create a short animation because of it. I have shown that I have the ability to model 2D characters and scenes in which I have shown I can animate every part that my software would allow me to. However due to the late change from 3D to 2D animation, I was not able to properly troubleshoot my technical issues and create a fully working animation, however I feel like I have shown that I am able to create such a piece.